반응형
JSONP가 무엇이고 어떻게 사용하는지 알아보자
JSONP(JSON with Padding)는 cross-origin 도메인으로의 요청을 우회할 때 사용되는 방법이다. 예를 들어 www.abc.com에서 www.example.com을 요청하는 경우를 말한다.
JSONP는 <script> 태그를 통해 cross-origin 도메인에 요청을 한다. 보통 callback 쿼리로 요청을 하는데 예를 들면 https://example.com?callback=myCallback 처럼 요청할 수 있다. 그러면 example 서버는 myCallback 함수로 콜백을 보낸다.
아래 jsonp를 지원하는 서버로 요청을 해보자. 아래는 도시 정보를 조회하는 샘플 jsonp 타입의 api이다.
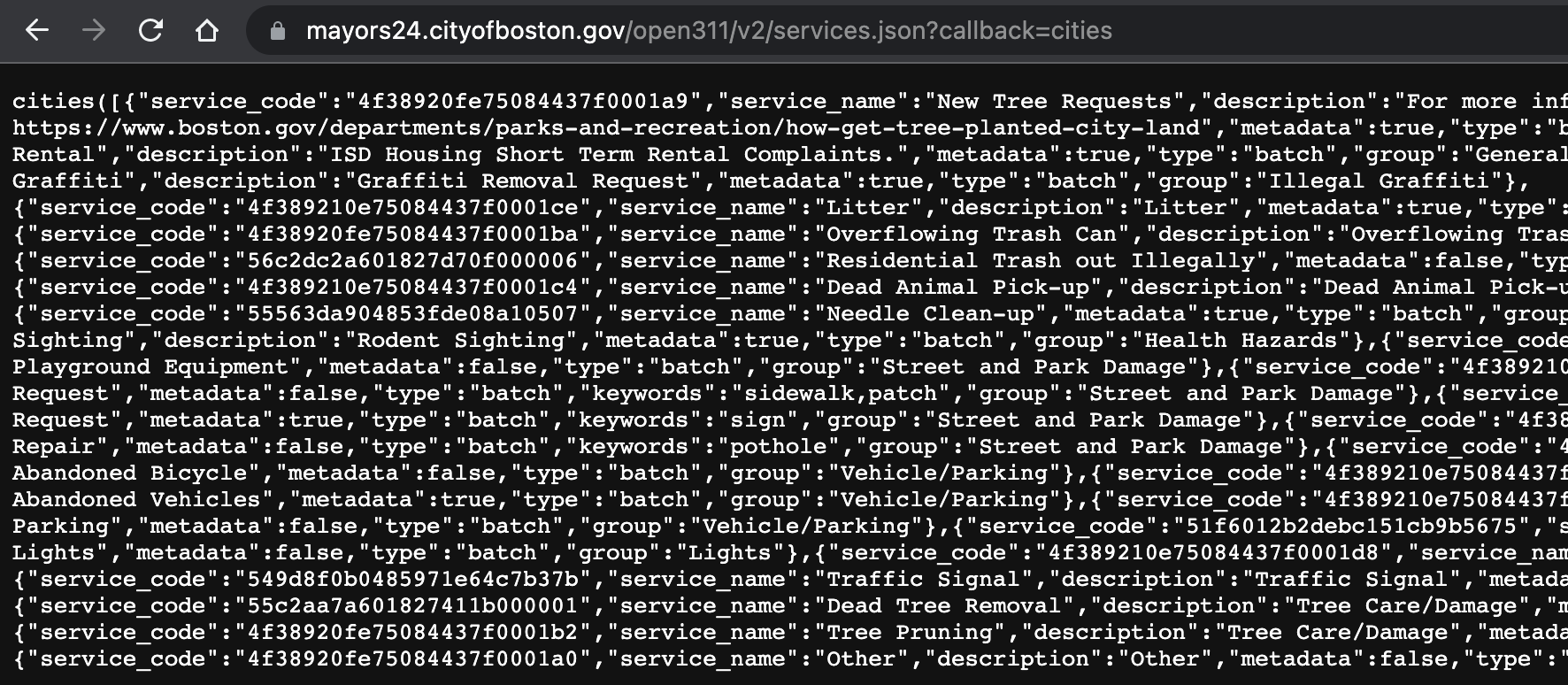
https://mayors24.cityofboston.gov/open311/v2/services.json?callback=cities
이 주소를 브라우저에 바로 입력하면 아래처럼 응답이 온다. 응답을 보면 callback 쿼리명으로 데이터가 래핑 되어서 오는 것을 볼 수 있다.

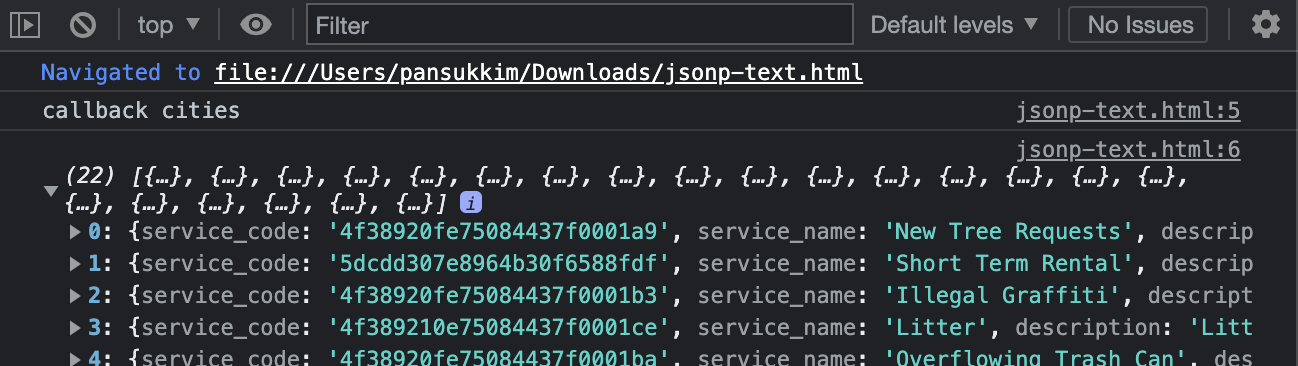
즉 html에서 아래처럼 사용할 수 있다.
<script>
function cities(data) {
console.log(data);
}
</script>
<script src="https://mayors24.cityofboston.gov/open311/v2/services.json?callback=cities"></script>
단, JSONP cross-origin 요청이기 때문에 안전하지 않다. 권장되는 접근방식은 CORS이다.
참고
https://stackoverflow.com/questions/2067472/what-is-jsonp-and-why-was-it-created/2067584#2067584
반응형
'개발' 카테고리의 다른 글
| k8s pod 삭제해도 계속 생성될 때 (0) | 2022.11.28 |
|---|---|
| axios major version 업데이트 (0) | 2022.11.26 |
| 자바스크립트에서 몽키패치(Monkey patch) (0) | 2022.10.03 |
| console.log 시간 출력 (0) | 2022.09.30 |
| axios 캐시 적용 및 원리 (by axios-extensions) (0) | 2022.09.24 |