axios-extensions를 사용하여 axios http 요청에 캐시를 적용해보고, 어떻게 캐시를 적용하고 있는지 구현 코드를 살펴보자
1. axios-extensions를 사용하여 axios에 캐시 적용
npm install axios-extensions --save
axios-extensions에서 제공하는 cacheAdapterEnhancer를 axios 어답터에 적용
import axios from 'axios';
import { cacheAdapterEnhancer } from 'axios-extensions';
const http = axios.create({
// enabledByDefault는 캐시 사용 디폴트 설정
// default 값은 true이고, false로 하면 캐시원할때 cache flag 옵션을 주면 된다
adapter: cacheAdapterEnhancer(axios.defaults.adapter, { enabledByDefault: false })
});
http.get('/users');
http.get('/users', { cache: true });
axios-extension에서는 캐시 사용할 때 내부적으로 LRU 알고리즘 라이브러리인 lru-cache를 사용한다. cacheAdapterEnhancer 캐시 기본 설정값을 보면 아래 만료 5분, 최대 100개로 되어있다.
new LRUCache({ maxAge: FIVE_MINUTES, max: 100 })
5분은 너무 길수도 있다. 만약 변경하고 싶다면 LRUCache 객체를 직접 생성하여 세팅한다.
import axios from 'axios';
import { cacheAdapterEnhancer, Cache } from 'axios-extensions';
const http = axios.create({
adapter: cacheAdapterEnhancer(axios.defaults.adapter, {
enabledByDefault: false,
defaultCache: new Cache({ maxAge: 1000, max: 100 }) // 1분
})
});
※ 주의
lru-cache 라이브러리를 설치해서 직접 사용하는 것보다 axios-extension에서 export 하고 있는 lru-cache를 사용하는 것이 좋다. 직접 설치 시, axios-extension에서 사용하는 lru-cache 버전과 달라서 dependency 에러가 발생할 수 있다. 예를 들어 v7부터 maxAge가 deprecated 되고 ttl로 바뀐 걸 볼 수 있다. (deprecated가 되었긴 하지만 아직 지원은 하고 있음)

2. cacheAdapterEnhancer 내부 구현 살펴보기
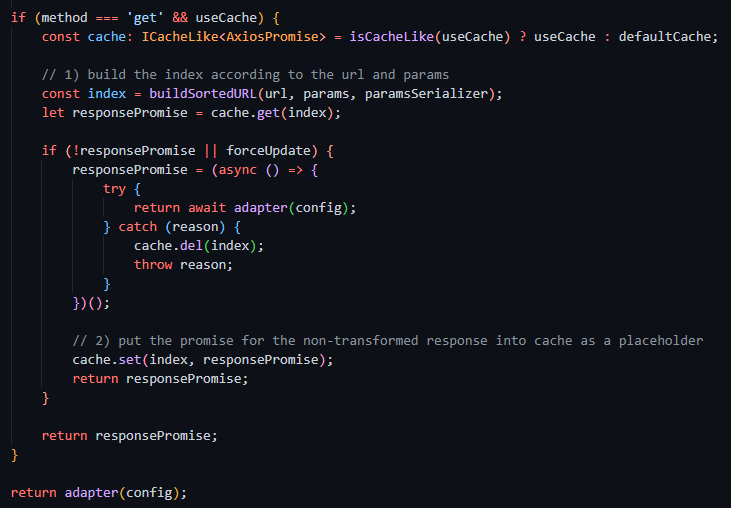
cacheAdapterEnhancer 어답터의 내부는 어떻게 되어있는지 아래 코드를 살펴보자

먼저 get 요청만 캐시처리 하는걸 볼 수 있다.
index는 LRU 알고리즘의 키값이다. buildSortedURL 함수는 url의 쿼리를 소팅한 후 반환해주는 역할을 한다. 그래야 키로 사용할 수 있기 때문이다.
만약 캐시값(responsePromise)이 없거나, forceUpate(옵션 값임. default : true)이 true면 http 요청을 하고 응답을 캐시에 저장한 후 반환한다. 만약 캐시값이 있으면 캐시 값을 반환한다.

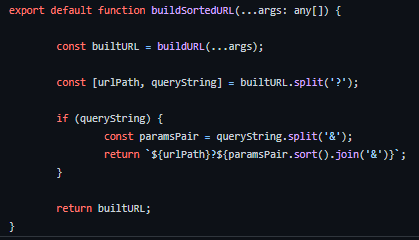
LRU 알고리즘의 키값 반환하는 함수다. 쿼리 순서가 다르더라도 값이 일치하면 같은 요청이기 때문에 소팅한 후 반환한다.
'개발' 카테고리의 다른 글
| 자바스크립트에서 몽키패치(Monkey patch) (0) | 2022.10.03 |
|---|---|
| console.log 시간 출력 (0) | 2022.09.30 |
| 자바스크립트 reduce 사용 시 주의점 (0) | 2022.09.21 |
| html2canvas는 어떻게 캔버스를 그릴까 (0) | 2022.09.18 |
| 자바스크립트로 PDF 내보내기 (0) | 2022.09.16 |