반응형
console.log 사용할 때 시간 출력하는 방법 2가지
방법 1) (크롬) 브라우저 타임스탬프 기능 사용
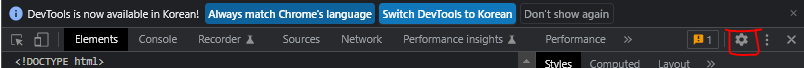
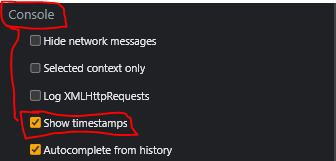
개발자 도구 -> 설정 -> Show timestamps


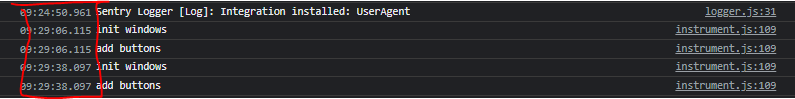
로그 앞에 시간이 출력됨

방법 2) console.log 수정
몽키패치로 console.log를 수정하는 방법이다. 이렇게도 가능하다는 거지 권장하는 방법은 아님
var log = console.log.bind(console);
console.log = function(data) {
const timestamp = `[${new Date().toUTCString()}]`;
log(timestamp, data);
};
console.log(123) // [Fri, 30 Sep 2022 00:38:45 GMT] 123
파라미터를 여러 개 받아서 찍을 경우는 아래처럼 arguments로 처리
var log = console.log.bind(console);
console.log = function() {
if (arguments.length) {
const timestamp = `[${new Date().toUTCString()}]`;
log(timestamp, arguments);
}
};
console.log(123, 456)
// [Fri, 30 Sep 2022 00:55:03 GMT] Arguments(2) [123, 456, callee: ƒ, Symbol(Symbol.iterator): ƒ]반응형
'개발' 카테고리의 다른 글
| JSONP 용도, 동작 정리 (0) | 2022.11.19 |
|---|---|
| 자바스크립트에서 몽키패치(Monkey patch) (0) | 2022.10.03 |
| axios 캐시 적용 및 원리 (by axios-extensions) (0) | 2022.09.24 |
| 자바스크립트 reduce 사용 시 주의점 (0) | 2022.09.21 |
| html2canvas는 어떻게 캔버스를 그릴까 (0) | 2022.09.18 |