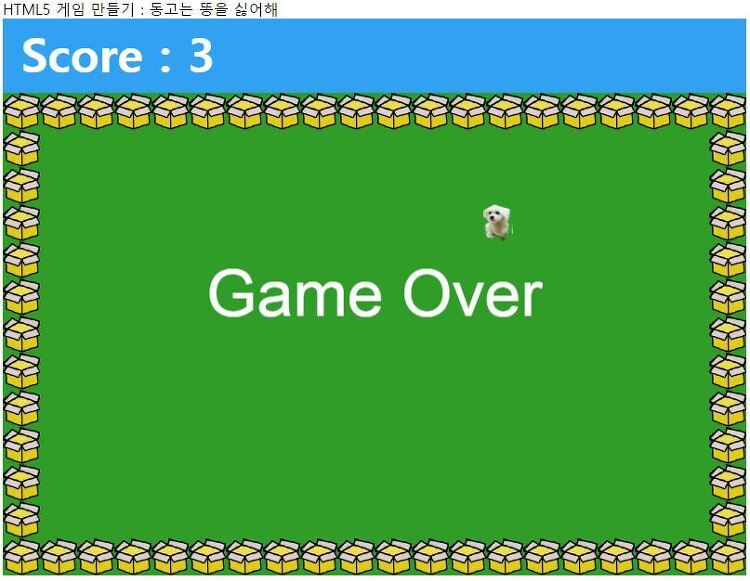
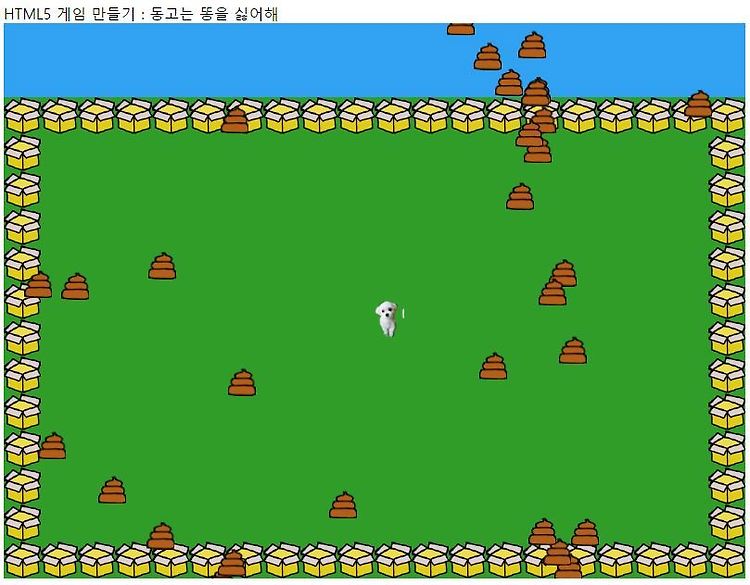
지난 포스트에 이어 이번 포스트에서는 게임 준비, 게임 오버 및 시간 텍스트를 출력을 다룹니다. 전체 목차 Phaser 및 플레이어 설정 시작, 종료 및 텍스트 설정 (현재 페이지) 적(총알) 설정 및 충돌 설정 1. 텍스트 출력 간단한 텍스트 출력 예제입니다. (10, 10) 위치에 "TEXT"를 출력합니다. 글꼴과 색상은 font, fill로 설정합니다. this.textTime = this.add.text(10, 10, "TEXT", { font: "25px Arial", fill: "#FFFFFF" }); 더 자세한 설정 방법은 아래를 참고하세요. https://photonstorm.github.io/phaser3-docs/Phaser.GameObjects.Text.html Phaser 3 API..