Sentry는 로그 취합 및 분석 도구이자 모니터링 플랫폼이다. Front-End 로그 수집에도 많이 사용되는 플랫폼이다. 다양한 프레임워크를 지원하고, 로그 시각화 도구까지 지원한다. Saas 형태로도 제공하고 onpromise 방법도 제공한다. docker compose나 helm chart를 사용하여 쉽게 설치할 수 있다. 개인 서버가 있고, freetier가 부족하면 직접 설치해서 사용하는 것도 좋은 선택이다.

Self-Hosted 설치
Docker compose 또는 helm chart를 사용하여 설치한다.
- 가이드 : https://github.com/getsentry/self-hosted
- git : https://github.com/getsentry/self-hosted
- helm chart : https://github.com/sentry-kubernetes/charts
Sentry 설치가 완료되었으면 아래 주요 애플리케이션 설정을 한다.
install & config
vuejs 기준이다. 먼저 sentry/vue와 sentry/tracing를 설치한다.
# Using yarn
yarn add @sentry/vue @sentry/tracing
# Using npm
npm install --save @sentry/vue @sentry/tracing
sentry 가이드에서처럼 index.js에서 바로 해도 되지만 설정 파일을 따로 만들어서 관리하는 게 좋다.
/sentry/index.js 같은 파일을 만들어서 관리하자.
// sentry/index.js
import Vue from "vue";
import * as Sentry from "@sentry/vue";
import { Integrations } from "@sentry/tracing";
export default Sentry.init({
Vue,
dsn: VUE_APP_SENTRY_DSN, // env 파일에 저장
integrations: [new Integrations.BrowserTracing()],
// Set tracesSampleRate to 1.0 to capture 100%
// of transactions for performance monitoring.
// We recommend adjusting this value in production
tracesSampleRate: 1.0,
});
아래는 sentry/vue sdk는 init에서 구성 옵션을 허용한다.
- attachProps (default : true) : 모든 Vue 구성 요소의 소품을 이벤트와 함께 포함할지 여부
- logErrors (default : true) : SDK가 Vue의 원래 logError 함수도 호출할지 여부
- trackComponents (default : false) : 앱의 구성 요소를 추적한다.
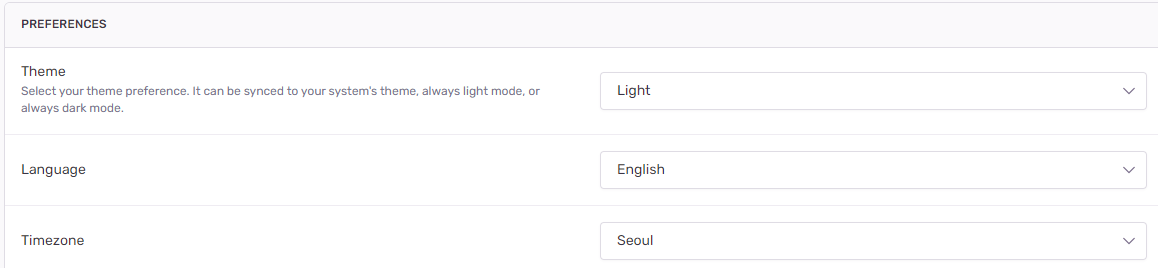
Timezone 설정
최초에 UTC 00:00으로 지정되어 있는 Timezone을 원하는 Timezone으로 변경한다.
- 경로 : Settings > Account > Details

Breadcrumbs
Sentry는 이동 경로를 사용하여 문제 이전에 발생한 이벤트의 흔적을 만든다. 이러한 이벤트는 기존 로그와 매우 유사하지만 보다 자세한 데이터를 기록할 수 있다. Breadcrumbs 속성은 알아두면 좋다.
- type : 탐색경로의 유형
- category : 이벤트가 무엇인지 또는 어디에서 왔는지 나타내는 항목. 예) ui.click
- message : 이동 경로에 대한 메시지
- data : 이동 경로와 관련된 임의의 데이터
원하는 breadcrumb 정보를 추가하려면 addBreadcrumb 함수를 사용하면 된다. 아래는 axios interceptor에서 request, response 데이터를 breadcrumb에 추가하는 예제다. 아래는 예제일 뿐이고 실제 axios 데이터를 추가하는 건 context에서 하는 게 가독성이 더 좋다. context 추가는 아래에서 한번 더 다룰 예정이다.
import axios from 'axios';
import * as Sentry from '@sentry/vue';
axios.interceptors.request.use(config => {
// 요청 전 데이터 캡처
Sentry.addBreadcrumb({
category: 'xhr',
message: 'XHR Request',
data: config.data, // 요청 데이터
});
return config;
}, error => {
return Promise.reject(error);
});
axios.interceptors.response.use(response => {
// 응답 후 데이터 캡처
Sentry.addBreadcrumb({
category: 'xhr',
message: 'XHR Response',
data: response.data, // 응답 데이터
});
return response;
}, error => {
return Promise.reject(error);
});
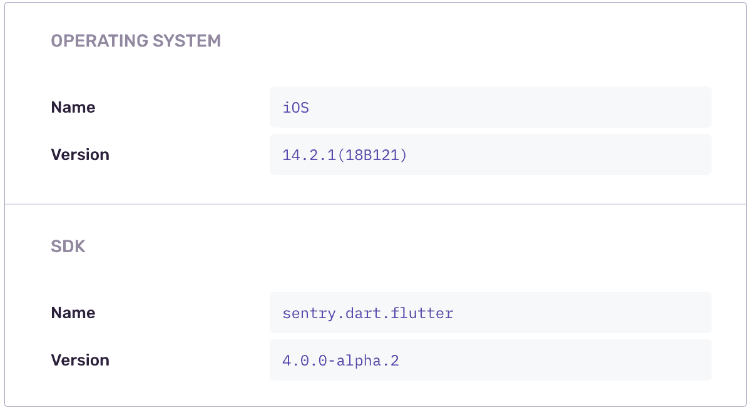
Context 추가
context를 사용하면 임의의 데이터를 이벤트에 첨부할 수 있다. 검색은 할 수 없지만 이슈 페이지에서 볼 수 있다.

위에서 axios 데이터를 Breadcrumb에 추가하는 예제가 있었는데, Breadcrumb 외에 context에도 추가하는 방법도 있다.
axios error 객체에 담겨있는 다양한 정보를 아래처럼 context에 추가적으로 설정할 수 있다. 이렇게 하면 Breadcrumb에 추가하는 것보다 데이터를 더 보기 편해진다.
import * as Sentry from "@sentry/browser";
const { method, url, params, data, headers } = error.config; // axios의 error객체
const { data, status } = error.response; // axios의 error객체
Sentry.setContext('API Request Detail', {
method,
url,
params,
data,
headers,
});
Sentry.setContext('API Response Detail', {
status,
data,
});
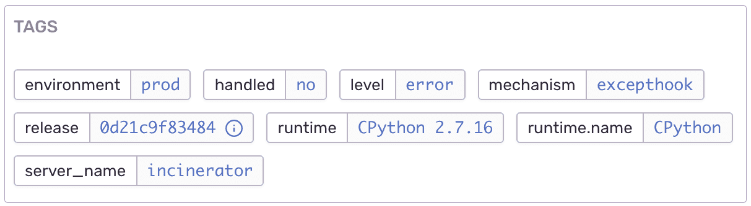
태그(Tags)
tag는 매우 강력한 기능이다. tag는 키와 값이 쌍으로 이루어진 문자열이다. Sentry는 tag 빈도, 마지막 시간뿐만 아니라 이벤트에 대한 모든 태그를 자동으로 인덱싱 한다. 태그는 관련 이벤트에 빠르게 접근하고 일련의 이벤트에 대한 태그 배포를 보는 데 도움을 준다.
tag의 키는 32 글자이고, 값은 200자까지 가능하다.
import * as Sentry from "@sentry/browser";
Sentry.setTag("page_locale", "de-at");
Scope 설정
Scope는 이벤트와 함께 전송되어야 하는 유용한 정보를 보유한다다. Context 또는 Breadcrumb도 Scope에 저장된다. 이벤트가 전송되면 해당 이벤트의 데이터를 현재 Scope의 데이터와 합친다. 이런 특성을 이용해서 각 이벤트마다 원하는 데이터를 추가할 수 있다.
Scope는 configureScope와 withScope 두 종류가 있다.
configureScope
현재 범위를 재구성할 때 사용된다. 사용자 같은 공통 데이터를 설정하는데 주로 사용된다.
import * as Sentry from "@sentry/browser";
Sentry.configureScope(function (scope) {
scope.setTag("my-tag", "my value");
scope.setUser({
id: 42,
email: "john.doe@example.com",
});
});
withScope
단일 호출 내에서 Data를 재구성할 때 사용된다. 하나의 특정 이벤트에 대한 데이터만 전송하려는 경우 매우 유용하다. 현재 범위의 데이터 복제본을 만들고 변경 사항은 withScope콜백 함수 내에서 격리된 상태로 유지된다. 이렇게 하면 context 정보의 일부를 코드의 특정 위치로 더 쉽게 분리하거나 호출하여 모든 context 정보를 간단히 제거할 수도 있다. 오류에 따라 서로 다른 데이터를 추가적으로 전송해야 할 필요가 있을 때 유용하게 사용할 수 있다.
다음은 하나의 특정 오류에만 withScope를 사용하여 level과 tag를 추가하는 예제이다.
Sentry.withScope(function (scope) {
scope.setTag("my-tag", "my value");
scope.setLevel("warning");
// will be tagged with my-tag="my value"
Sentry.captureException(new Error("my error"));
});
// will not be tagged with my-tag
Sentry.captureException(new Error("my other error"));
민감한 데이터 스크러빙
개인 식별 정보 등 수집 데이터에 민감한 데이터가 포함되어 있다면 수집되지 않도록 데이터에서 삭제해야 한다.
beforeSend 또는 beforeSendTransaction 훅을 사용하면 좋다. (더 자세한 내용은 sensitive-data를 참고)
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
// Called for message and error events
beforeSend(event) {
// Modify or drop the event here
if (event.user) {
// Don't send user's email address
delete event.user.email;
}
return event;
},
});
참고
'개발' 카테고리의 다른 글
| Vue 반응성 분석 (1) : 인트로 (Intro) (3) | 2024.02.21 |
|---|---|
| jackson objeckMapper List 타입 역직렬화(deserialize) 분석 (0) | 2023.07.16 |
| 자바스크립트 Vite Github octokit 세팅 에러 (0) | 2023.04.26 |
| vercel 404 NOT_FOUND 에러 해결 (0) | 2023.03.25 |
| 자바 벨리데이터(validator)과 리플렉션(reflection) (0) | 2023.03.15 |