반응형
Nuxt에서 환경로 process.env 구분하기
.env.development, .env.production처럼 환경별로 파일을 만들어서 환경변수를 관리하는건 안티패턴이다. 설정과 코드는 분리되는 것이 좋다.
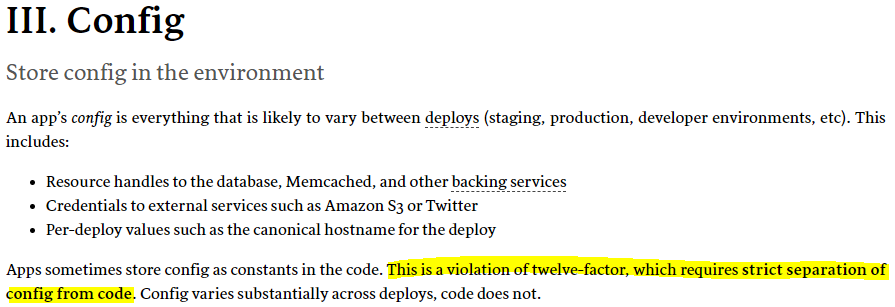
12-Factors Config 항목에도 아래와 같이 써져있다.

config와 code는 분리하는게 좋지만 그건 그거고 해야한다면 아래처럼하면 된다.
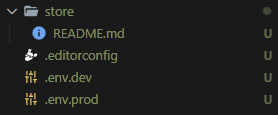
먼저 환경별 파일을 생성 (@nuxtjs/dotenv을 따로 설치하지 않아도 된다.)

package.json에 스크립트별 환경 설정
"scripts": {
"dev": "nuxt --dotenv .env.dev",
"build": "nuxt build --dotenv .env.prod",
"start": "nuxt start --dotenv .env.prod",
nuxt.config.js에 환경변수 설정
require('dotenv').config()
export default {
env: {
ENV: process.env.ENV,
API_KEY: process.env.API_KEY
},
그리고 nuxt, express, supabase 인증 조합은 아래글을 참고하면 된다.
https://donggov.tistory.com/200
Nuxt + Express + Supabase 인증
Nuxt + Express + Supabase 인증 nuxt 사용시 미들웨어에서 supabse 인증하는 방법 1. Express middleware 구성 1) express 설치 npm install express --save 2) middleware 설정 nuxt.config.js serverMiddlewar..
donggov.tistory.com
반응형
'개발' 카테고리의 다른 글
| kubernates mysql(postgresql) 접속 (0) | 2022.03.05 |
|---|---|
| 파이썬, pymysql, mysql 이모티콘 \xF0\x9F\x98\x88 에러 (0) | 2022.03.03 |
| HTTP/3와 QUIC 알아보기 (0) | 2022.02.26 |
| HTTP/1.x와 HTTP/2 알아보기 (0) | 2022.02.24 |
| 자바스크립트 키 동시 입력 이벤트 (0) | 2022.02.20 |