CORS Anywhere와 Heroku를 이용하여 CORS 프록시 서버를 구축하는 방법
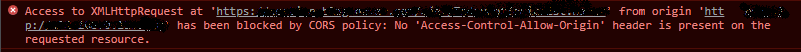
Front에서 공공 API와 같이 교차 URL을 호출할 때 CORS 에러를 접하게 되는데, 이것 때문에 프록시 서버를 직접 구축(혹은 이미 사용하고 있는 서버를 이용)하는 게 여간 귀찮을 때가 있다. 간단한 사이드 프로젝트라면 더욱 그럴 거고.
이럴 때 CORS Anywhere와 Heroku를 이용하여 아주 간단히 프록시 서버를 구축하여 사용하면 편하다.

1. CORS Anywhere
CORS Anywhere는 프록시 된 요청에 CORS 헤더를 추가하는 NodeJS 프록시다. MIT 라이선스로 자유롭게 사용할 수 있다. whitelist, blacklist, rate limit 등의 다양한 설정도 간단하게 할 수 있다.
1-1. Repository Fork
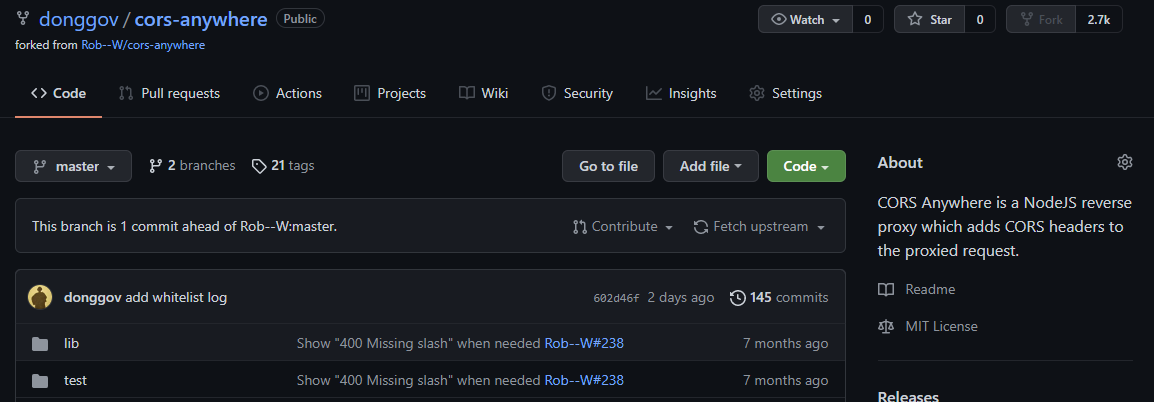
cors-anywhere reposiroty를 fork 한다.

끝이다. npm install 후 node server.js하면 로컬에서 잘 뜬다. 굳이 해보지 않아도 되니, 패스하고 바로 헤로쿠로 가서 배포해보자.
2. Heroku 배포
2-1. 가입 및 APP 생성
(계정이 없으면 Heroku에 가입을 하고) Github을 연동한다. Create new app을 눌러서 app을 생성


2-2. Github repository 연결 및 배포
Fork 한 repository를 연결

배포 브랜치 선택 후, 배포

배포 후, proxy 서버가 잘 뜬 걸 확인할 수 있다. 접속 URL는 "[APP이름].herokuapp.com"이다.

이제 프록시 서버 위에 호출하고자 했던 URL만 붙여서 부르면 된다. 만약 https://foo.sample.com을 호출하고 싶으면 아래처럼 호출하면 된다.
https://my-simple-proxy.herokuapp.com/https://foo.sample.com3-3. WHITELIST 설정
CORS Anywhere server.js 소스를 까 보면 환경변수로 WHITELIST를 설정할 수 있게 해 논 걸 볼 수 있다.

Heroku 내, Settings > Config Vars에서 환경변수를 설정할 수 있다. KEY에 CORSANYWHERE_WHITELIST를 입력하고, WHITELIST 처리할 url을 적어준다.

WHITELIST 설정 후, 다른 URL에서 호출해서 테스트해보면 아래처럼 WHITELIST 정책이 적용되어 차단되는 것을 확인할 수 있다.

정리
CORS Anywhere와 Heroku를 이용하면 간단히 CORS 프록시 서버를 구축할 수 있다.
단 Heroku 무료 계정일 경우 한 달 550시간밖에 사용을 못하고, 30분 이상 Application 사용 이력이 없을 경우 Sleep 모드에 빠진다. 신용카드 등록 시, 월 1000시간까지 무료로 사용할 수 있지만, 그냥 1) 하루 18시간만 사용하고, 2) 20분마다 self call 하여 sleep 모드에 빠지지 않게 사용하고 있다. 귀찮고 대충 사용하고 싶을 경우에는 아래 서비스를 이용하면 된다. 30분마다 Heroku를 깨워주는 서비스이다.
http://kaffeine.herokuapp.com/
Kaffeine
Remove your app from Kaffeine. http:// .herokuapp.com Decaf App not found Your app has been removed.
kaffeine.herokuapp.com
'개발' 카테고리의 다른 글
| HTML5 게임 개발 따라하기 - 총알 피하기(1/3) (0) | 2021.11.02 |
|---|---|
| HTML5 게임 프레임워크 Phaser (0) | 2021.11.01 |
| VSCODE for the WEB - vscode.dev 사용 후기 (0) | 2021.10.22 |
| 기술 블로그 모음 (0) | 2021.10.15 |
| 파이썬 주식 데이터 수집 (구글 파이낸스) (0) | 2021.10.13 |